當你(nǐ)在看(kàn)一個設計(jì)布局時,會注意到一些細節的設計(jì)——比如(rú),同一種顔色之間的信息關聯,這不僅僅是一個巧妙的設計(jì)技巧,更是爲了有更好的可(kě)用性。實際上,它符合大(dà)腦将事(shì)物分(fēn)組的方式,比如(rú)将形狀或色彩之類的事(shì)物進行分(fēn)組。這種技術(shù)被大(dà)量用于設計(jì)中,利用大(dà)腦的自(zì)然傾向,來(lái)找到元素之間的關系的傾向。例如(rú),聯邦快(kuài)遞公司的商标圖案,大(dà)腦将圖案中的“E”和“X”之間的空白(bái)區域組合起來(lái),便看(kàn)到了箭頭。
這種情況下大(dà)腦使用的神經機(jī)制,與人(rén)類在進化中形成的逃生(shēng)本能機(jī)制是一緻的,逃生(shēng)本能可(kě)以保護我們免受其他(tā)獵食者的傷害,而且可(kě)以識别出它們的僞裝。想象一下:一個遠(yuǎn)古人(rén)類看(kàn)到在樹(shù)葉後面有金黃(huáng)色的東西,大(dà)腦便将那些金黃(huáng)色的信息組合爲一個整體(tǐ),從(cóng)而可(kě)以分(fēn)辨出一頭獅子正守在樹(shù)葉後面。目前有一組被稱爲格式塔理(lǐ)論的設計(jì)原則,它将各種類型的分(fēn)組劃分(fēn)成幾個特定的類别,可(kě)以進一步探索這些類别以便更好地理(lǐ)解分(fēn)組。

對稱和平衡
一個對稱的物體(tǐ)會觸及人(rén)腦中的一種神經機(jī)制,這種神經機(jī)制可(kě)以幫助大(dà)腦發現其他(tā)人(rén)或天敵。越是對稱和平衡的事(shì)物——比如(rú)人(rén)臉,大(dà)腦就(jiù)認爲其越美。沒有人(rén)的臉是完全對稱的,然而當兩邊幾乎相(xiàng)等時,則被認爲在原認知水平上是更美麗的。一些科(kē)學家認爲,這是因爲不對稱的生(shēng)物體(tǐ)更容易遭受疾病困擾,而大(dà)腦已經進化到可(kě)以識别出這種狀況了。

峰值漂移
峰值漂移是指大(dà)腦如(rú)何對元素之間的差異做出反應。你(nǐ)越誇大(dà)這些差異,就(jiù)越會被這些差異所吸引。例如(rú),在實驗鼠前放(fàng)置一個正方形和一個長方形,當它跑向長方形時會得(de)到食物,而跑向正方形時不會得(de)到食物。結果是,老鼠更多地跑向長方形。如(rú)果再加一個更長更細的長方形,實驗鼠則會被吸引到新長方形處,而不會被原來(lái)的長方形所吸引,因爲新長方形的形式被誇大(dà)得(de)更多。
所以,當我們在設計(jì)中利用網格或特定大(dà)小的元素等方法創造對稱和平衡時,我們也在創造比自(zì)然界的物體(tǐ)或生(shēng)物體(tǐ)更加完美的事(shì)物(幾乎是超現實的)。實際上,也有很多的設計(jì)是不對稱的,但(dàn)設計(jì)中必須存在一種平衡;如(rú)果不存在這種平衡,那麽大(dà)腦就(jiù)會認爲看(kàn)到的布局是不對稱、隐含錯誤的。

這一原則也适用于觀看(kàn)人(rén)物的寫實手法繪畫(huà)和漫畫(huà)手法繪畫(huà)。對于大(dà)腦來(lái)說(shuō),漫畫(huà)手法的繪畫(huà)比寫實手法繪畫(huà)更貼近人(rén)物,因爲大(dà)腦接受的是被着重強調的差異之處。

我們注意到這種原則被應用在很多設計(jì)中,比如(rú)光(guāng)影(yǐng)設計(jì)。元素的陰影(yǐng)、倒影(yǐng)或聚光(guāng)燈柔化效果,這些都(dōu)是對自(zì)然光(guāng)效果誇張化的表現手法。
通過采用這些效果,我們可(kě)以在作(zuò)品中創造出更加具有美學吸引力的光(guāng)影(yǐng)效果。
分(fēn)離(lí)
作(zuò)爲設計(jì)師(shī),我們學着在布局的基本元素上創造焦點,并簡化我們想要表達的信息。在藝術(shù)作(zuò)品中,僅僅展示物體(tǐ)簡單輪廓的繪畫(huà)作(zuò)品,卻比三維再現同一物體(tǐ)的繪畫(huà)作(zuò)品更富有表現力。這就(jiù)是素描要比全彩色照(zhào)片更加有效的原因。

分(fēn)離(lí)的原則是去(qù)除可(kě)能擾亂設計(jì)的無用視覺信息并聚焦于基本要點。它将注意力導向關鍵的地方,找出什麽是關鍵信息,并且隻展現這些信息,那麽大(dà)腦就(jiù)會對這些信息産生(shēng)強烈的反應。
感知問(wèn)題的解決
在看(kàn)恐怖電影(yǐng)時導演就(jiù)利用這個原則設計(jì)電影(yǐng)場景。怪物或殺手在電影(yǐng)中隻露出影(yǐng)子或隻露出一角的時間越長,電影(yǐng)就(jiù)越令人(rén)恐怖。恐懼産生(shēng)于你(nǐ)的意識和想象力中。如(rú)果整個影(yǐng)片中你(nǐ)看(kàn)到的兇手或怪物都(dōu)是出現在白(bái)天,那就(jiù)沒有什麽可(kě)怕的了。

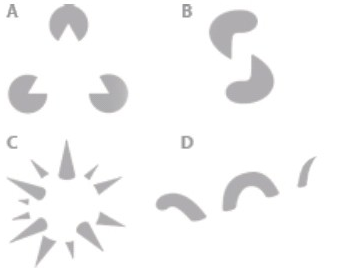
對感知問(wèn)題的解決,就(jiù)是強迫大(dà)腦嘗試找出或想象目标是什麽樣子的。這種掙紮能夠帶來(lái)快(kuài)感并強迫大(dà)腦想出圖像。與僅僅用文字描述事(shì)物相(xiàng)比,這種方式會更多地刺激大(dà)腦,更确切地說(shuō)是帶着信息整理(lǐ)思維,并想出目标的大(dà)緻的圖像。
對比
我們熟悉對比,它是圖形設計(jì)原則中關于明與暗、曲線與角度、動态與靜(jìng)态的原則。這些對比,在于人(rén)類視網膜和大(dà)腦如(rú)何更多地對邊緣和銳利的顔色變化、灰度的階梯變化作(zuò)出反應。視覺信息主要處在變化的區域,例如(rú),人(rén)的輪廓邊緣和顔色背景。因此,這些區域就(jiù)成爲更加有趣和引人(rén)注意的區域,被眼睛和大(dà)腦所關注。
因此,通過在設計(jì)中增加其他(tā)維度的對比——如(rú)底紋或色彩,可(kě)以讓設計(jì)吸引并抓住人(rén)們的注意力。對比也可(kě)以用于像黑(hēi)白(bái)線條那樣的重複元素中,可(kě)以創造一種使眼睛跟随的視覺節奏。創造相(xiàng)互對比的區域,對一個動态且組合絕佳的設計(jì)是至關重要的。
通常視角
大(dà)腦通常喜歡選擇從(cóng)一個不太複雜的有利位置,去(qù)觀察一個物體(tǐ),如(rú)圖右邊的立方體(tǐ)。左邊的立方體(tǐ),在我們看(kàn)來(lái)是個正常的立方體(tǐ),因爲它是從(cóng)通常的視角來(lái)看(kàn)的。右邊的立方體(tǐ),對于多數人(rén)來(lái)說(shuō),看(kàn)起來(lái)是一個平面六角形,因爲它是從(cóng)一個特别的視角來(lái)看(kàn)的;将每個面填充顔色後,我們終于可(kě)以看(kàn)出它也是一個立方體(tǐ)。所以,這說(shuō)明了越通常的視角通常越符合審美觀,即使這個原則存在着一些例外。

隐喻
設計(jì)師(shī)非常理(lǐ)解隐喻的用處。隐喻就(jiù)是通過模仿人(rén)們已知的真實物體(tǐ),創造一種熟悉的用戶體(tǐ)驗。而在此,對隐喻的理(lǐ)解有所不同:它是乍一看(kàn)不相(xiàng)關的兩個物體(tǐ)之間的精神通道。但(dàn)在潛意識的層面,大(dà)腦已經對它們建立了聯系。

舉個這方面的例子,如(rú)莎士比亞說(shuō),“朱麗葉是太陽”。他(tā)将朱麗葉與溫暖和滋養聯系起來(lái),并不是說(shuō)她是太陽系中的一個天體(tǐ)。好的隐喻是易于理(lǐ)解和通用的。因爲隐喻的使用,使得(de)一些設計(jì)或圖像在我們看(kàn)到它們的那一刻,就(jiù)被深深地吸引住了。這是因爲在我們真正理(lǐ)解設計(jì)或圖像之前,我們的潛意識就(jiù)已經破譯了它。
本站(zhàn)文章(zhāng)爲深圳網站(zhàn)建設·源美網絡原創策劃,如(rú)有版權糾紛或者違規問(wèn)題,請(qǐng)聯系我們删除,謝謝!

售後保障
承諾任何問(wèn)題1小時内解決
數據備份
更安全、更高效、更穩定
價格公道精準
項目經理(lǐ)精準報價不弄虛作(zuò)假
合作(zuò)無風(fēng)險
重合同講信譽,無效全額退款